この記事を読むべき人
- コーディングを時短したい人
今回は時短ツール「OneClickCSS」をご紹介します。
HTMLをマークアップして、Styleシートにクラス名を記述する作業ってかなり面倒じゃありませんか?
コピペするにも「文字をドラッグ→コピー→Styleシートにペースト」と、こんな作業を繰り返すの本当に面倒ですよね、、
選択範囲漏れでStyleが当たらなかったりする可能性だってあります。
でもそんな手間を省ける神ツールがあります!
それが「OneClickCSS」です!
余談ですが、以前ツイートした時にはプチバズが起こりました笑
では早速説明していきます!!
目次
OneClickCSSとは
まず「OneClickCSS」って何なの?って話ですよね。
公式サイトから引用させていただきます!
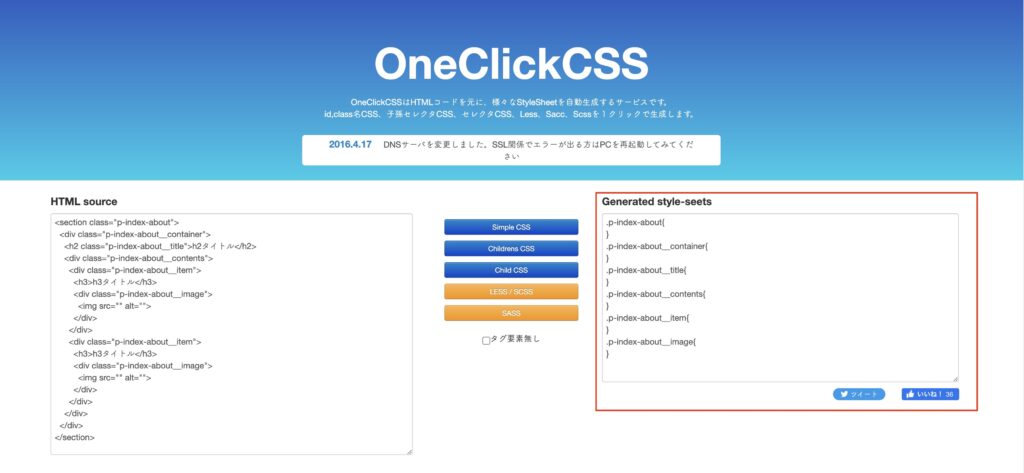
OneClickCSS


Online StyleSheet Generator | OneClickCSS
OneClickCSSはHTMLコードを元に、様々なStyleSheetを自動生成するサービスです。子孫セレクタ、小セレクタ、Less、Sacc、Scssを1クリックで自動生成します。
HTMLソースをもとに、id,class名CSS、子孫セレクタCSS、子セレクタCSS、LESS、SASS、SCSSを自動生成するオンラインサービスです。
OneClickCSS
従来のHTMLコーディグを強力にサポートします。
でも文章だけだとイメージつきませんよね笑
具体的な使用方法を見ていきましょう!!
OneClickCSSの使い方
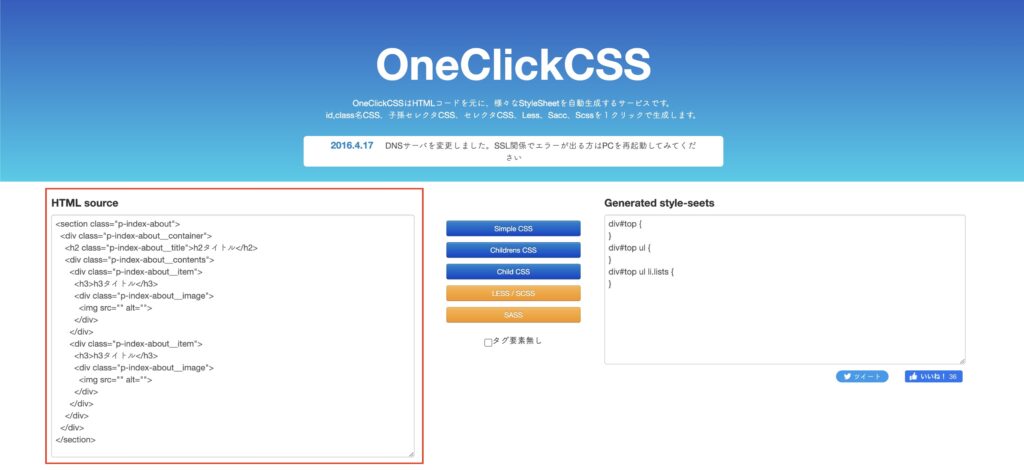
STEP
まずは記述したHTMLをコピーして、OneClickCSSに貼り付けてください。

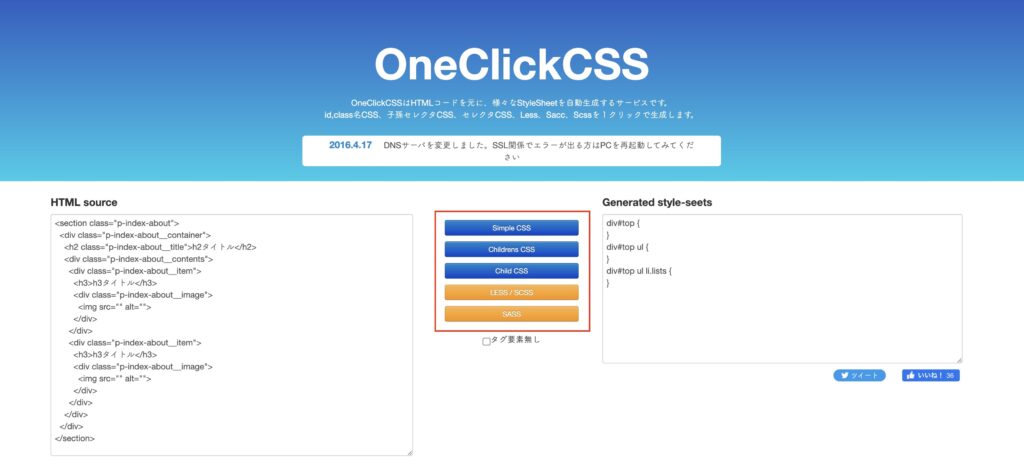
STEP
次に真ん中のボタンを押します。
ここでは、どんな形で吐き出したいか選択してください。
SASSでネストを使用している方も使用でき、色々なパターンをはき出すことが出来ます。

STEP
するとあら不思議、Styleシートが一瞬で出来上がりました!

あとはCSSを全力で書いていくだけです!!!
最後に
どうでしたか?? めちゃめちゃ簡単じゃありませんか?
実際、私自身はセクションごとにHTMLを書いてCSSを書くのでかなり時短になり、スペルミスなどは無くなりました!
LPをコーディングする時にもいいかもしれませんね。
コーディングする方には本当におすすめのツールサイトです!!
皆さんもぜひ使ってみてください! では!!