今回はWordPressでSVGアップロードを表示させる方法をご紹介します!
アイキャッチ画像で使いたいシーンなどありませんか?
プラグインなしで、functions.phpに追記するだけでサクッと設定できるので、あなたの参考になれば幸いです。
SVG(Scalable Vector Graphics)は、webに適したベクターファイル形式です。
https://adobe.com/jp/creativecloud/file-types/image/vector/svg-file.html
JPEGなどのピクセルベースのラスターファイルに対し、ベクターファイルは、グリッド上の点と線にもとづいて数式を使用して画像を保存します。つまり、SVGなどのベクターファイルは、品質を損なわずにサイズを大幅に変更できるため、ロゴや複雑なオンライングラフィックに最適です。
目次
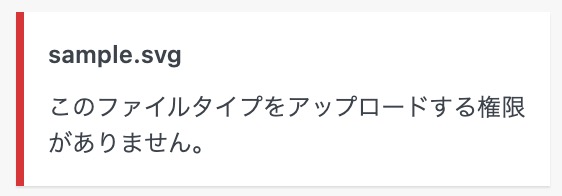
WordPressでSVGファイルをアップロードすると?

現状、SVGファイルをアップロードしようとすると上記のようなエラーが表示されます。
※テーマなどでエラーの表示は異なります
WordPressでSVGを許可
では、どうすれば権限許可させるか。
結論、functions.phpに以下を記載してください
function SVG_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'SVG_mime_types');
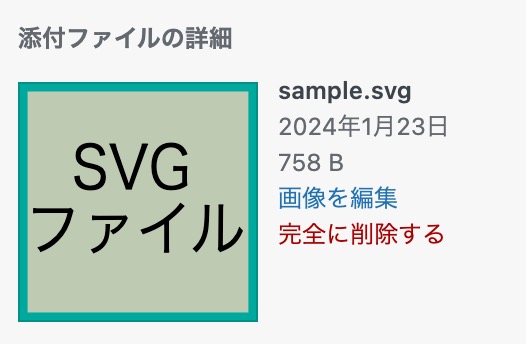
これでSVGをアップロードすることが出来ました👍
アイキャッチ画像にも表示されていますね。

まとめ
私は、何も考えることなくSVGをアップロードしたらエラー表示が出てきてびっくりしました笑
SVGファイルを使用する機会も増えてきていると思います。
サクッと解決して、次の作業に進みましょう〜!